|
連絡先: |

|
|
|
|
|
|
|
|
2024/2/17 |
作成 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
初めて個人のHPを開設したのは2006年5月7日ですが、最初からExselの「保存」機能を利用 |
|
|
|
して(html形式での保存)作成したファイルをサーバーに転送する方法で運用してきました。 |
|
|
|
しかし、Win10を導入したときからhtml形式で十分な変換結果が得られず、変換処理だけは |
|
|
|
旧来のPCのExsel2003を使わざるを得ませんでした。 |
|
|
|
|
|
|
|
どうすれば十分な変換結果を得られるのかが、長年の?疑問でした。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
【疑問点】 |
|
|
|
|
|
|
|
|
|
|
|
|
|
現在のExselでhtml形式に変換した結果は、 |
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
「サポートされてない」との表示。原稿のExselをそのまま利用するのであれば、これ |
|
|
|
でも許容できる(利用できる)のですが、<body>の項目にアクセスカウンタや、特定の |
|
|
位置にバナーを組み込む場合は、シート全体が変換されていることが必要なのです。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
【解決策の救世主!】 |
|
|
|
|
|
|
|
|
|
|
|
これまで、「Exselでhtmlにできない」などと検索してみましたが解決策が見つかりま |
|
|
|
せんでしたが、「ExselでHPを作る」といった観点で検索して以下のサイトを発見しま |
|
|
|
した。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
https://nokotopics.exblog.jp/22190442/ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
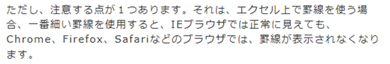
感謝を込めて、少し引用します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
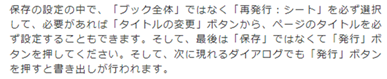
保存ではなく、「発行」ボタン!。目からウロコといった感じです。そんなボタンあった? |
|
|
しかも、book全体ではなくシートを選択して。。。 と。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
【発行では】 |
|
|
|
|
|
|
|
|
|
|
|
|
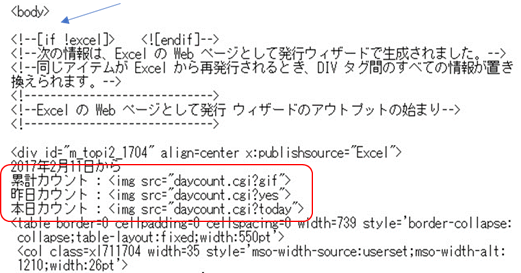
発行では、以下のようになりました。 |
|
|
|
|
|
|
|
|
|
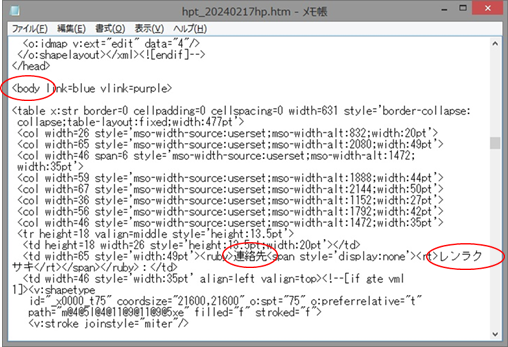
<body>の記述の続きに変換された本文を見ることができました。 |
|
|
|
|
|
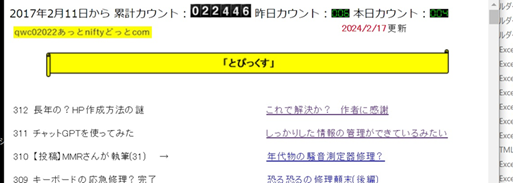
画面表示では先頭の「連絡先」という文字までにもいろいろな文字が並んでします。 |
|
|
シートや、文字のサイズなどを定義しているのしょうね(意味は解りませんが) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
【旧来の変換は】 |
|
|
|
|
|
|
|
|
|
|
|
|
同じものを旧来の方法(Exsel2003)で変換したものは、以下。 |
|
|
|
|
|
遜色ない変換ができているようです。 |
|
|
|
|
|
|
|
|
旧来の変換では、Exsel編集時に入力した文字列情報?も変換されて、レンラクサキ |
|
|
のような文字が入っていて、必要に応じて削除の手間があったので都合が良いかも? |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
【これは弱点か】 |
|
|
|
|
|
|
|
|
|
|
|
|
「発行」による不満は、 |
|
|
|
|
|
|
|
|
|
|
|
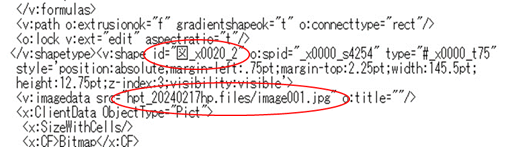
旧来であれば、シートに挿入された画像は〇〇〇.jpgのような形式で作成されていま |
|
|
した。画像情報は変換時に同時に生成されるフォルダーに格納されるからでしょう。 |
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ところが、「発行」では、画像情報を含めたものになっていてhtmlファイルが重くなって |
|
|
しまうのです。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
【発見!】 |
|
|
|
|
|
|
|
|
|
|
|
|
|
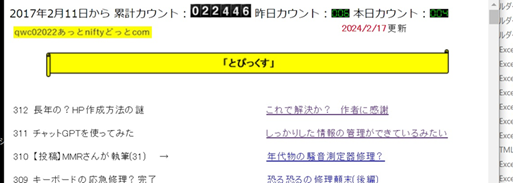
試しにサーバーにアップして表示してみると、様相に違和感がありました。アクセス |
|
|
|
カウンタの記述を加えた結果が以下。 |
|
|
|
|
|
|
|
|
カウンタ部分だけは従来通りの位置ですが、本文が右に寄ってしまい。。。 |
|
|
|
|
あれれ?? |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
上記はPCでの表示ですが、スマホのような小さい画面では違和感がありません。 |
|
|
|
もしやと思ってPC画面のウィンドウを狭くするとピタリと収まるのです。 |
|
|
|
|
本文部分は、画面サイズを認識して自動的に中央寄せするみたいです。 |
|
|
|
|
ウィンドウを狭めると以下のとおり。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
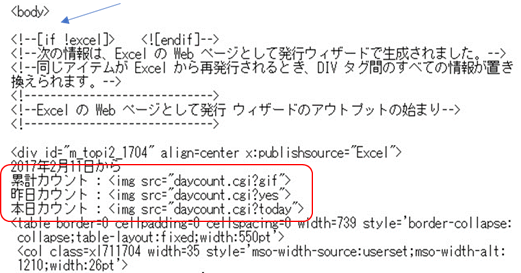
ならば、アクセスカウンタの記述も本文と同様に中央寄せできないかな? |
|
|
|
|
従来は<body>の直下に記載していたものを、このあたりに。。。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
これでウィンドウ幅を広くしても違和感なくなりました。(笑) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
今後、この方法に切り替えていく(おそらく、いつまでもExsel2003に依存できない) |
|
|
|
ことになりますが、以前から私のHPをご覧になっていた方は😲するかも? |
|
|
|
|
スマホで見ている方は、なにも気づかないかもしれませんけど。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|